新年新博客
年更博客2019年的首次更新。
新的博客由以下部分组成:
- Forestry.io 在线撰写
- GitHub Private Repository 托管内容
- Cloudinary 托管附件
- Hugo 生成
- Netlify 部署
Forestry.io 在线撰写
Forestry.io 是一个基于 Git 的 CMS,以生成静态站点的方式部署内容,支持 Jekyll / Hugo / VuePress 三种静态生成器。
它本身是一个编辑器,从 Git 读取内容(pull),编辑后再写回(commit/push);如果内容变更(本地触发或远程触发),则可以重新生成静态站点并发布。
参考文章:Publishing a Decentralized Blog,Forestry + Hugo + Netlify。
由于使用 Netlify 发布,在这里我并没有使用它的生成和发布功能。
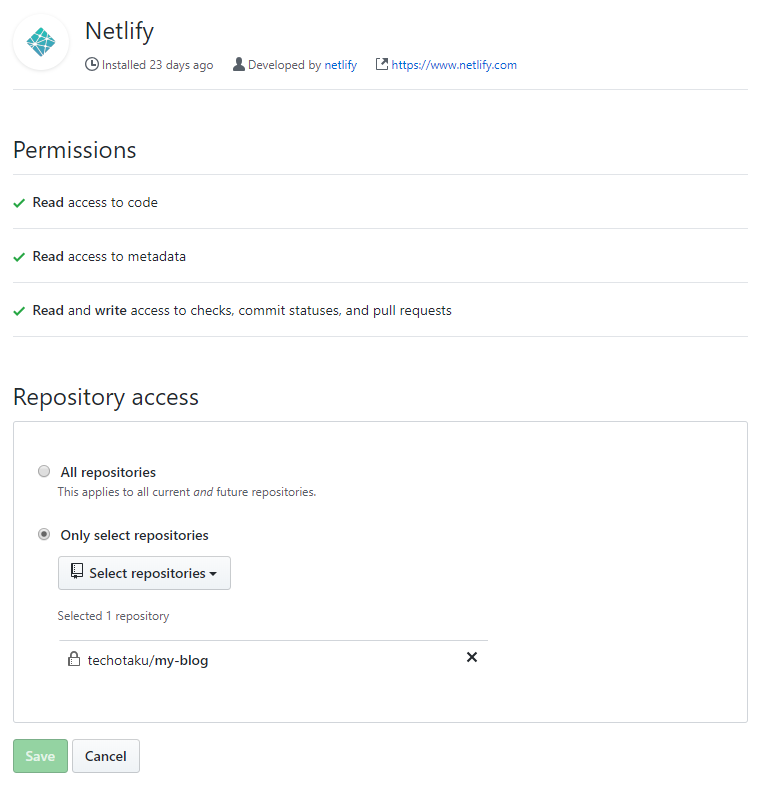
需要注意的是,Forestry.io 的 GitHub OAuth App 有两个授权级别:默认授权用于登录 Forestry.io,只读取账号邮箱地址;完整授权用于与 GitHub Repository 的同步和发布到 GitHub Pages,要求对整个账号完整访问,包括对所有 Repositories(公开和私有)的完全控制权限。
因此,在 Forestry.io 官方将 OAuth App 替换为支持更细粒度权限的 GitHub App 之前,不推荐使用自动导入的方式配置;建议使用手动设置(Writable Deploy Key + Webhook)。


Forestry.io 的编辑界面如图所示,可以在源文件和所见即所得中切换,如果主界面分栏宽度可以调整就更好了。

GitHub Private Repository 托管内容
GitHub 最近对免费用户开放了私有库功能,直接用上了。
Cloudinary 托管附件
Forestry.io 支持两种托管附件的方式。
- Git。最简单的方式,将图片等附件直接与 markdown 文章放在一起;可能导致 Git 库体积暴增。
- 云服务。支持 S3 或 Cloudinary。
我这里选择 Cloudinary,免费套餐包含的处理数量和流量对小站点来说足够了。
Hugo 生成 与 Netlify 部署
此博客的生成过程发生在 Netlify 端,GitHub 会将内容变更通知 Netlify,后者负责生成并部署网站。
需要注意的是,目前默认安装的 Hugo 不支持扩展功能(如 SCSS 等),如果你的 Hugo 主题需要处理 SCSS 等,需要一点额外的工作。
有两种思路解决这个问题:1. 直接将处理后的内容提交到 Git,Hugo 在生成时会自动当作缓存使用;2. 在生成流水线上手动安装扩展版本的 Hugo 来进行生成。
这里选择手动安装 Hugo。相关参考:
netlify.toml:
[build]
command = "/bin/bash ./netlify.sh"netlify.sh:
#!/bin/bash
#https://github.com/netlify/build-image/issues/182
rm -fr *.deb
wget --no-clobber https://github.com/gohugoio/hugo/releases/download/v${HUGO_VERSION}/hugo_extended_${HUGO_VERSION}_Linux-64bit.deb || exit 1
find -name '*.deb' -exec dpkg -x {} $(pwd)/tmp \;
rm -fr *.deb
LD_LIBRARY_PATH=$HOME/stdc++6/usr/lib/x86_64-linux-gnu $(pwd)/tmp/usr/local/bin/hugo --gc --minify有关 Netlify 自动部署的文章已经很多,此处不再赘述。